【微信小程序开发实战项目】——如何去申请腾讯地图账号和在微信公众平台,配置request路径和添加地图插件

👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
— 
⭐前言⭐
1 . 申请腾讯地图账号:
在开始之前,您需要拥有一个腾讯地图开发者账号。这个账号将为您提供访问腾讯地图API的权限,并允许您管理您的应用程序和服务。您可以访问腾讯地图开放平台的官方网站(https://lbs.qq.com/)进行注册和申请账号。
2 . 配置request路径:
一旦您拥有了腾讯地图开发者账号,接下来需要配置request路径。这通常涉及生成API密钥(Key),用于身份验证和授权您的应用程序访问腾讯地图API。您需要在腾讯地图开放平台上设置您的应用程序信息,并获取相应的API密钥。
3 . 添加地图插件到微信公众平台:
在微信公众平台上添加地图插件可以让您的用户在微信内部直接使用地图功能,而不必离开微信。您可以通过微信公众平台的开发者工具或后台管理界面来完成此操作。
🎶 一、如何去申请腾讯地图账号
1.访问腾讯地图开放平台网站:
打开浏览器,访问腾讯地图开放平台官方网站:https://lbs.qq.com/。
2.注册账号:
如果您还没有腾讯地图开发者账号,首先需要注册。在网站上找到注册入口,通常在页面右上角或底部。
3.登录账号:
如果您已经有了腾讯地图开发者账号,可以直接登录。登录入口通常在网站右上角或顶部导航栏。
4.申请API权限:
登录后,找到“我的应用”或类似的管理页面,在这里您可以申请新的API权限或查看现有的应用程序列表。
5.创建应用程序:
如果是首次使用,您需要创建一个新的应用程序来获取API密钥。填写应用程序的名称、描述和相关信息。
6.获取API密钥(Key):
完成应用程序创建后,系统会为您生成一个唯一的API密钥。这个密钥用于标识您的应用程序并进行访问控制。
7.管理和配置:
在腾讯地图开放平台上,您可以管理您的应用程序,包括查看使用情况、调整配额、查看文档和示例等。
8.费用和付款设置:
如果您的应用程序需要付费服务或超出免费配额,您可能需要设置支付方式和付款方式。
9.查看文档和示例:
在腾讯地图开放平台网站上,有详细的文档和示例代码,帮助您快速集成和使用腾讯地图API。
10技术支持和社区:
如果遇到问题或需要帮助,可以查阅技术支持文档或参与开发者社区讨论。
以上是申请腾讯地图账号的典型步骤和目录,每个步骤可能在具体的平台设计上略有不同,但基本流程是类似的。
首先第一步我们将去腾讯地图去申请账号以下时腾出地图的地址:
去网站上去粘贴此地址:https://lbs.qq.com/
1.我们应当采用最常规的申请账号登录
当完成第一步后:
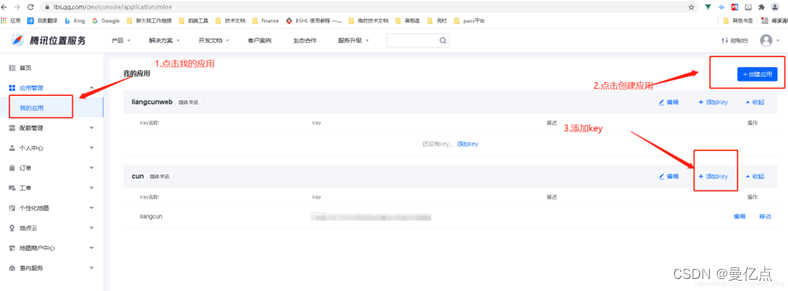
2.新建应用,步骤如下图所示:

3.点击添加key app id:wxfbe9458300a0b223

my app F2WBZ-ESYKV-HP5PR-5BVZF-K3VIQ-4SFHR
🎶 二、如何在微信公众平台,配置request路径和添加地图插件
1 . 配置请求路径(Request Path)
在微信公众平台开发中,配置请求路径通常指的是设置服务器接收微信服务器推送的事件消息或用户的请求消息的路径。这是实现自定义菜单、自动回复、模板消息等功能的基础。
步骤概述:
注册开发者账号:首先需要注册成为微信公众平台的开发者,并创建自己的公众号。
配置服务器地址:在公众号的开发者中心或开发设置中,配置服务器地址(即 request path),用于接收微信服务器推送的事件和消息。
验证服务器有效性:配置完成后,需要验证服务器的有效性,确保服务器可以正确响应微信服务器的验证请求。
接收和处理消息:一旦服务器地址配置成功并验证通过,就可以编写后端代码来接收和处理微信服务器推送的消息,实现各种定制化的功能。
2. 添加地图插件
微信公众平台支持通过插件的方式集成地图服务,使公众号能够展示地图、定位等功能。通常,这需要在公众号后台的插件管理中进行设置和配置。
步骤概述:
进入公众号后台:登录微信公众平台后台管理界面,选择对应的公众号。
进入插件管理:在公众号管理界面中,找到“插件管理”或类似的菜单项。
搜索地图插件:在插件市场中搜索需要的地图插件,通常腾讯地图和百度地图都有提供。
申请和配置插件:选择合适的地图插件,申请并按照指引完成配置。配置可能涉及到获取地图插件的API密钥或相关设置。
在自定义菜单或界面中使用:配置完成后,可以在公众号的自定义菜单、图文消息或其他功能界面中使用地图插件,实现位置展示、周边搜索等功能。
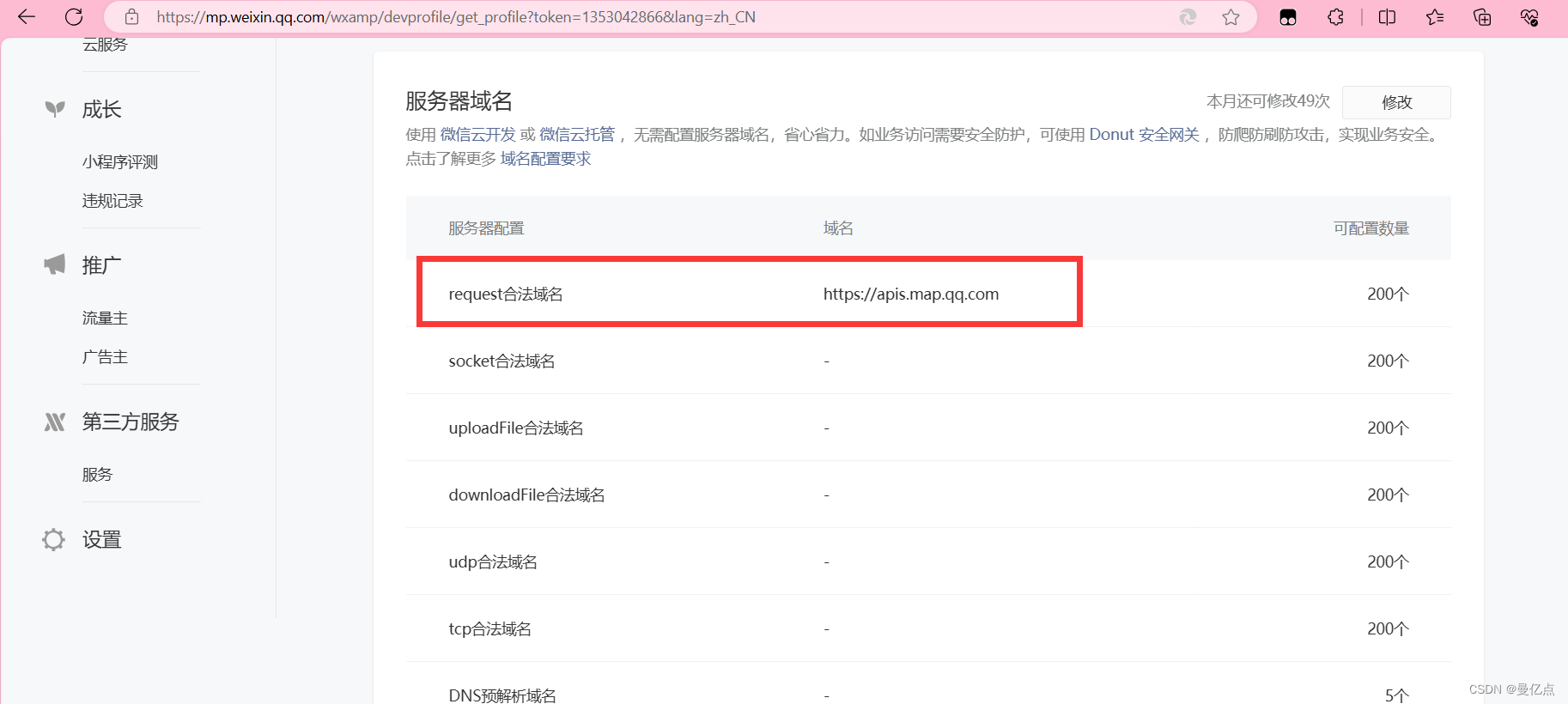
(1)添加request路径:https://apis.map.qq.com
如下图所示:

(2)微信小程序—》设置—》第三方设置-----》插件管理----》添加插件

点击此链接进入添加界面:https://fuwu.weixin.qq.com/profile/sq_ocVuQ4joORnwn_bzpxTd8Mq8wZ3g/plugin
腾讯地图介绍博客文章:https://blog.csdn.net/sinat_17775997/article/details/54981952
结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖
